XMLHttpRequest with Java
Saturday, March 19, 2005
Everyone and their dogs are talking or writing about XMLHttpRequest.
I'm jumping in, together with my dog, to write about it and to say how cool it is. I've also developed a little application that uses XMLHttpRequest with Java.
But, that is not all. Since google is the new "new thing," I decided to use their 3 (or so) year old google API to embed searching capabilities to my little demo.
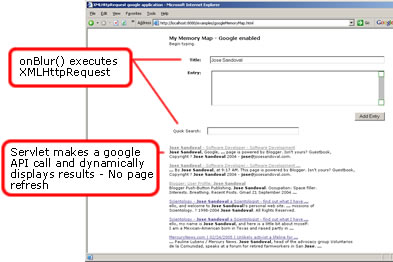
The ApplicationThe application allows you to search google on the fly, via XMLHttpRequest.
Imagine, if you will, a blog entry form: this form is smart enough to perform an asynchornous google search of the title of your entry, as you finish typing in the value.
It looks like this:
 The Source Code
The Source CodeAs you start reading more about Asynchronous JavaScript and XML (AJAX), you'll notice that most of the work is done by the JavaScript code, which calls (in this particular case) the Java Servlet.
All the code:
- The JavaScript
This is where most of the work is done, via the XMLHttpRequest. This is JavaScript specific functionality and as per the time of this writing IE and FireFox were the only browsers supporting it - Opera doesn't, yet.
- MyGoogleSearchServlet.java
This is the Servlet receiving the request - Nothing special about this class - It's your typical Java Servlet implementing doGet().
- MyGoogleSearch.java
This is a helper class - I abstracted this functionality out of the Servlet so I can reuse it. I.e. A Swing Application - BTW, you'll need to get your own key from google, if you want to run it on your own machine.
- SearchResultBean.java
This is your typical VO bean - I use it so that I don't couple the google API code with the Servlet.
I had to take down the live version, but, I will try to put it up again.
The Application that I really want to writeI want to write an application that understands the "context" of my sentences as I'm typing my entry.
Why would anyone want to do that?
Think of it as a "smart" blog. I.e. As I type a blog entry, a "context" engine would be parsing my sentences and performing searches in the background.
When I'm done with my entry and click the "save" button, my entry and the search results are saved. My blog entry now has the top search results of whatever people are writing around the web about the theme(s) of my blog entry.
It sounds like a trivial problem, however, writing a "context" analyzer is not an easy task - If I had a context analyzer, I'd probably be licensing it right now :)
A pseudo product I'm working on (When time permits)Another neat use I can think for this type of technology - no, not maps :) - is a type of web database updater.
For example, imagine using a web timesheet system (my product would be an extension to any system): whenever you are entering your daily (or weekly, or monthly) entries, you'd like everything related to a particular project to be updated in the background. Mmmhhh...
GDS SDK.
Comments:
Doesn't work with Firefox?
I've tried the Tab button, Enter, etc.
I only tested it with IE 6 - I'll try to make it work with FireFox.
Thanks for the heads up. And I did think of that, but had to go to the movies: "Million Dollar Babie" - Not a bad flick.
I'll see if I can come up with the FireFox code.
BTW, this is probably one of the main problems this type of technology has: inconsistent JavaScript engines.
Imagine coding and testing maps.google.com. Of course, they have millions of R&D cash and quite a few good developers on hand :)
Ok, I think I fixed it.
The problem had to do, either, with the JavaScript engine or the DOM implementation of FireFox. I don't know for sure :)
The culprit was this line:
var searchQuery = document.getElementById(formElement).value;
formElement was a parameter passed into a function with the "name" of the form element. However, in FireFox this doesn't work.
I had to change it to:
var searchQuery = document.forms[0].elements[formElement].value;
formElement is now the index of the form element.
It now seems to work in IE 6 and FireFox 1.0.1.
Hi, you could have fixed it just by adding an id attribute to your html elements that you need to retrieve with getElementById.
IE searches by name AND id, Firefox searches by id. See the name of the method to guess who's right ;-)
Frederic
You might want to have a look at using DWR, it would save you a lot of javascript code and handles the entire xmlhttprequest for you.
http://getahead.ltd.uk/dwr/