Turn on JavaScript debugging
Thursday, October 20, 2005

Lately, I've been seeing quite a few JavaScript errors on a great number of web sites. One reason, is that we figured out to make HTML pages do all sort of tricks with the aid of JavaScript.
However, more code means more opportunities to introduce bugs in the end product.
So, if you are a developer using JavaScript, you should always turn on the "Disable Script Debug" (or similar) check box in your browser settings. I.e. You will always know if your perfect HTML/JavaScript code is actually perfect.
By default, script debugging is turned off. As an end user you want to see the information you have clicked for, so having debugging capabilities turned off allows you to see the web page without missing much. I mean, once you've seen a fading effect, you've seen them all (They all look the same and they're annoying).
I'm guessing that some developers turn this off (I some times do) because it gets frustrating to click the "Ok" button in order to get rid of the little grey critters.
I've seen JavaScript errors in high profile web sites: Some News web sites seem to have them quite often; I've even seen a few errors on google's search result pages - And they're the masters of JavaScript - Have you seen the stuff they do with
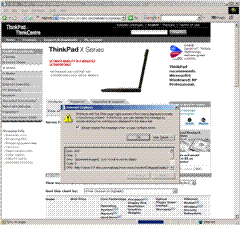
google maps?; IBM's ecommerce site can't get rid
of them - Everytime I go price laptops (I never buy them), I encounter those JavaScript errors.
So, if you are a developer, turn on the JavaScript debugging capabilities in your browser. As an end user, I expect perfection in every page I visit. I should get the experience I'm paying for :)
Comments: